
This guide will help you set up on your server a custom domain using Google Domains.
The video has all of the information in this article. But, you can keep reading if you want.
Setting Up a URL
We want to set up a domain (URL) with Google Domains so our friends can connect to our server with just the URL, like mydomain.com. We want to ditch the 198.758.43.3:3532 nonsense.
What you need to do:
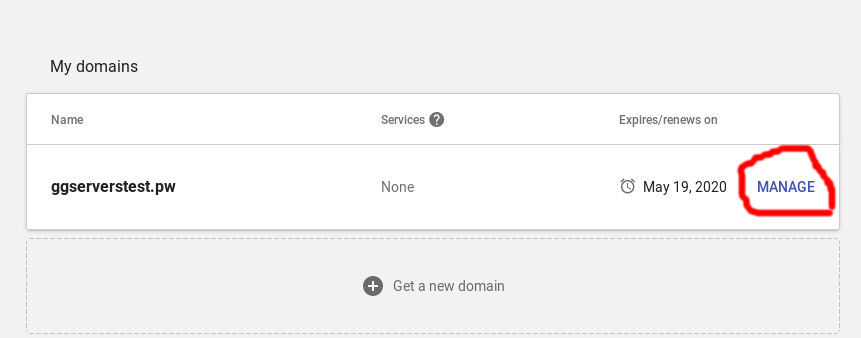
- Go to the domain list: https://domains.google.com/m/registrar/
- Click on
Manage.

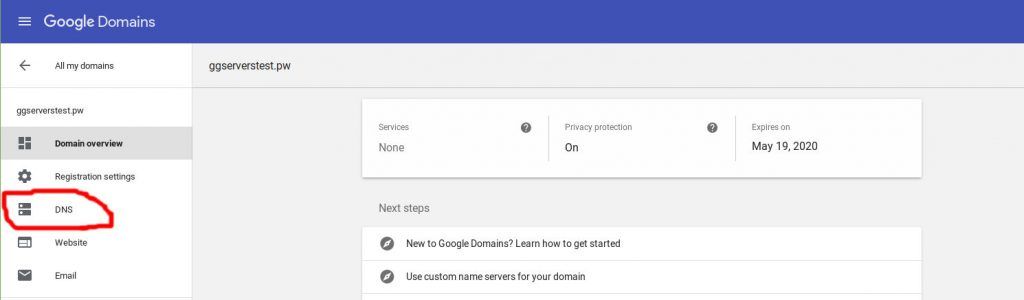
- Click on
DNS.

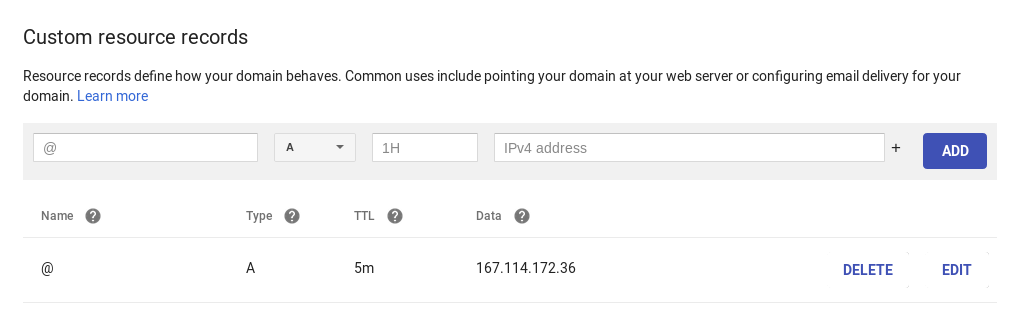
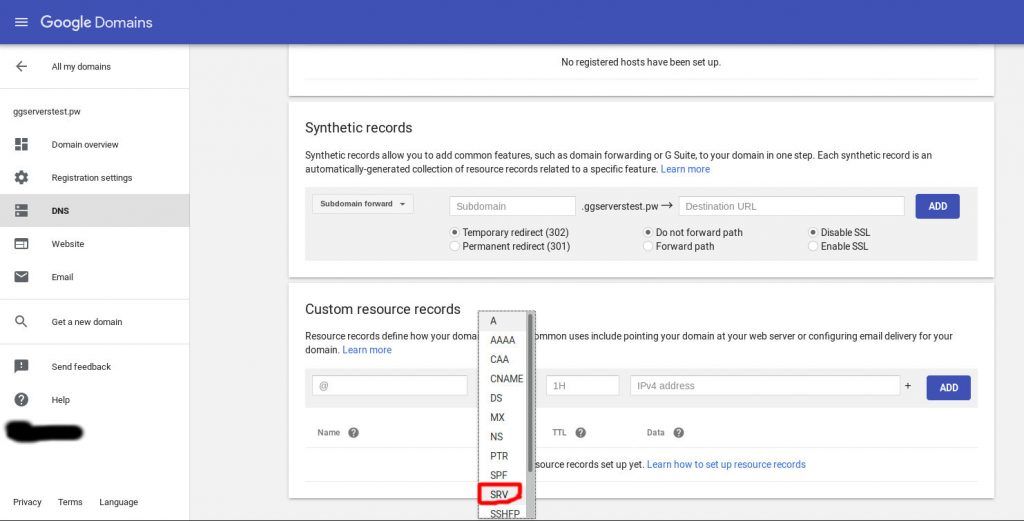
You should see something like this:

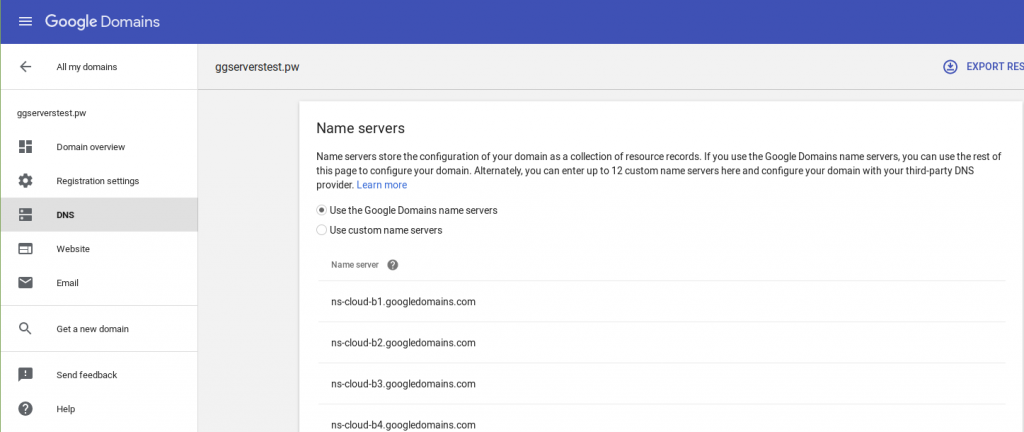
- Scroll down till you see
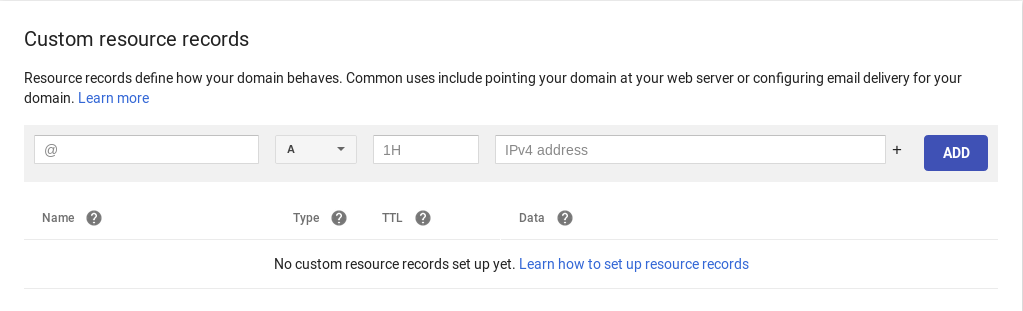
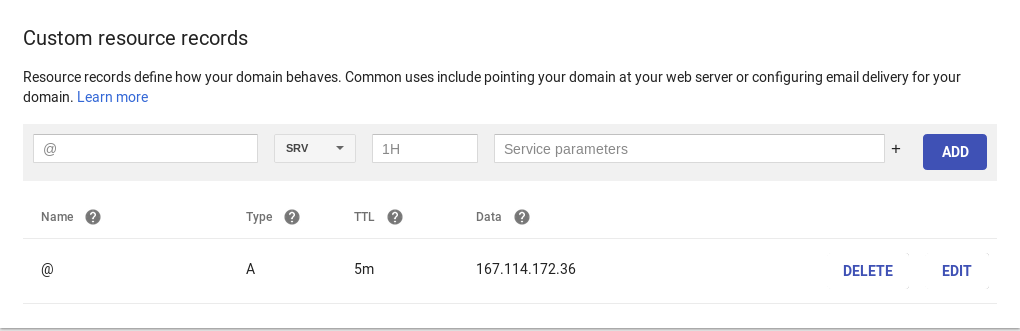
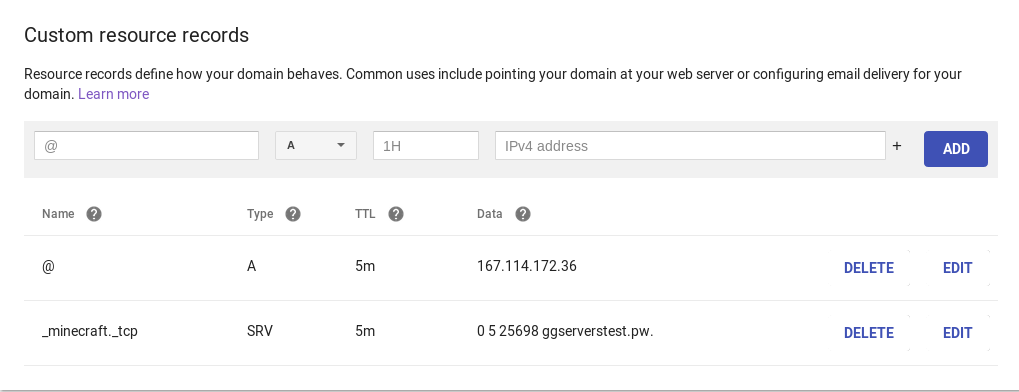
Custom resource records:

- Where it says
1H, type5MThis allows us to make changes within five minutes instead of an hour.
- Next, we need the IP Address from your server. Find your server by logging in here: https://mc.ggservers.com/index.php?r=server/index
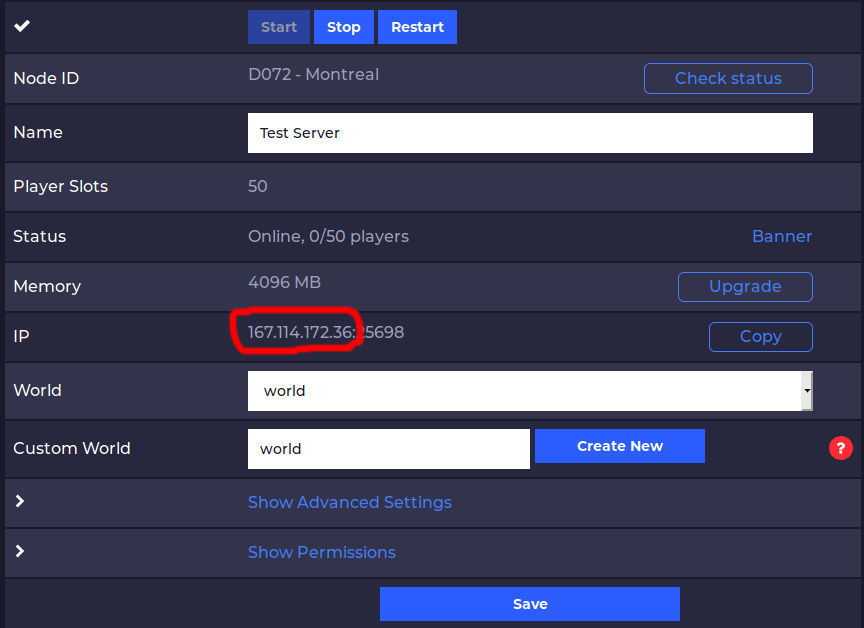
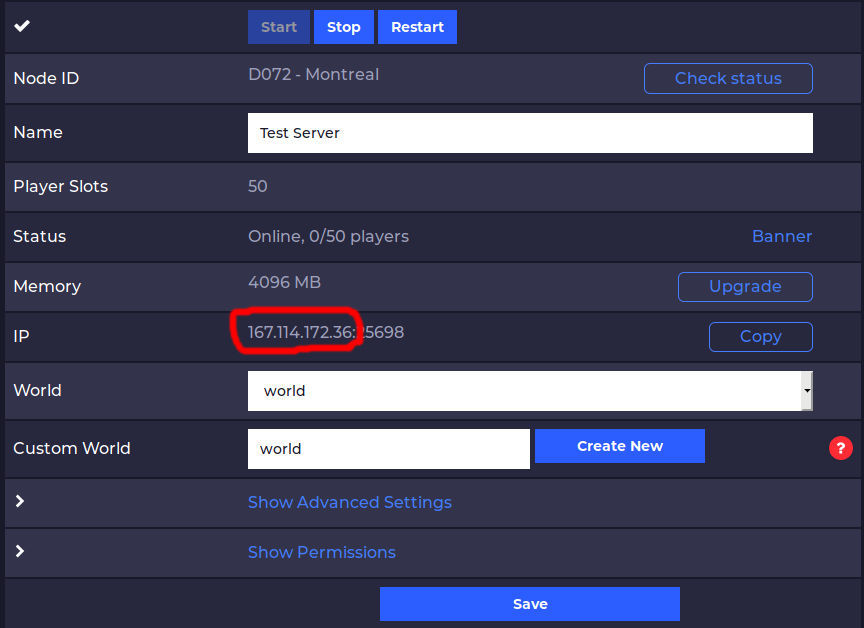
- Once you have opened your server, you want to find the line that says
IPand has a number next to it. You should see something like this:

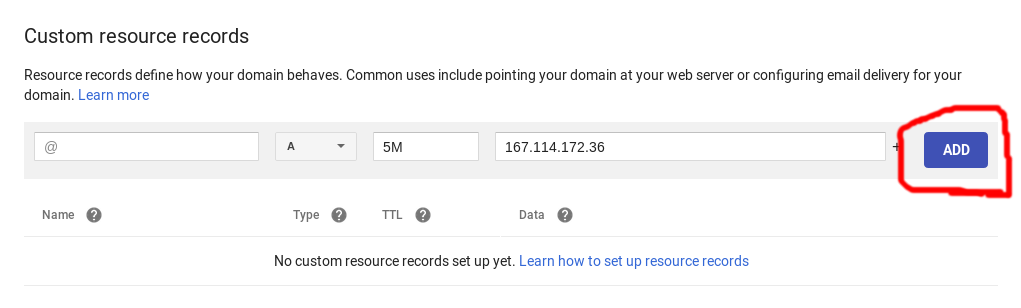
- You need to copy and paste the number to the left of the colon exactly as it is here into the field that says
IPv4 Address. ClickADDto finish.

- Now, we have a URL pointing to our server.

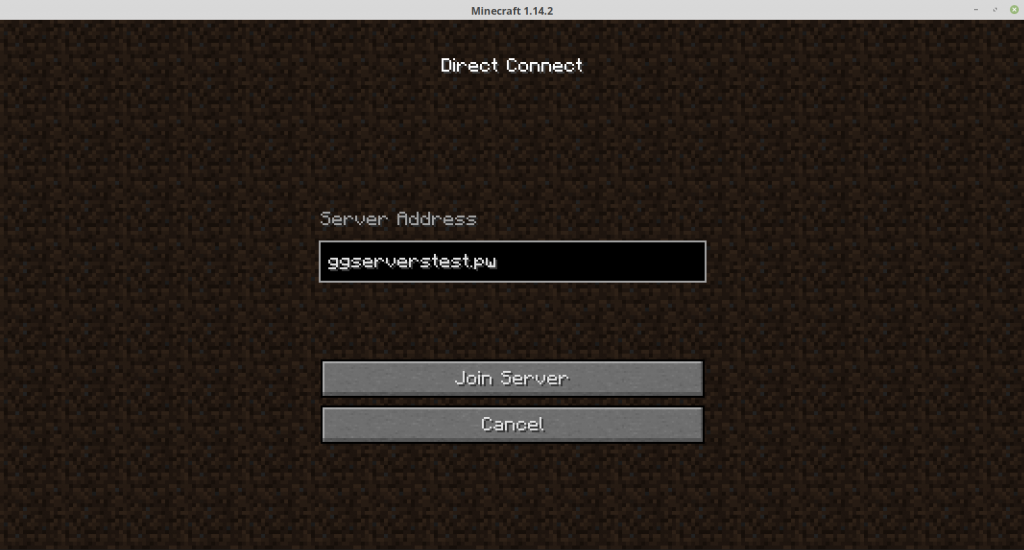
At this point, you could connect to your server using the URL and port number like this: mydomain.com:25698 But, what’s the fun in that? We want people to be able to connect just by typing in mydomain.com. If it says anything other than 25565 for your “port” as pictured below, we need to do a little more work to make the URL work right.
Setting Up a Nice URL

You will have to do the following steps:
- Click on “SRV”. This is a service record, we’re telling the world that our Minecraft server is at
mydomain.com:portbut we’re calling itmydomain.com

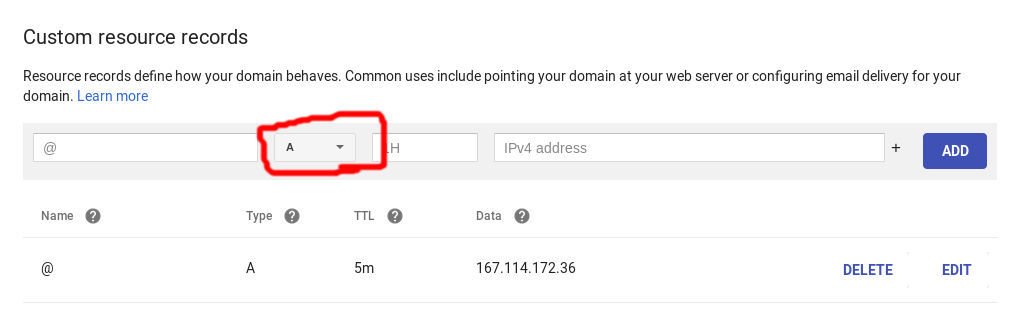
You should see something like this:

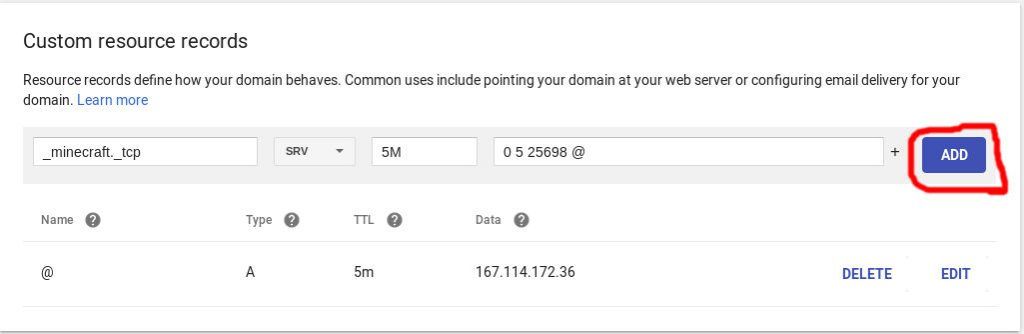
- Put
_minecraft._tcpin the field that has@in it. This tells Google what kind of service we’re using.
- In the box marked
1Htype5M.
- In the other box we want to type
0 5 PORT @
- Find the line that says
IPand has a number next to it. You should see something like this:

- Replace PORT with the number to the right of the colon exactly as your number appears here into the field that says
IPv4 Address.
If you are using a subdomain like mc.mydomain.com you will want to use that instead of @.
It will look something like this:

- Click on
ADD.

You’re done! It may take up to an hour to work but usually only takes about 5 minutes.
Now you can connect to your website using just your domain (URL) without needing any fancy numbers or special symbols. It just works.


 Billing
& Support
Billing
& Support Multicraft
Multicraft Game
Panel
Game
Panel





